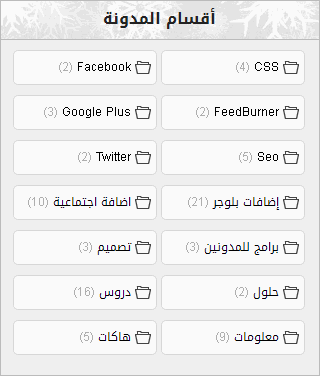
تتعدد إضافات مواضيع ذات صلة وكل منها له ما يميزه وهذه الإضافة حقاً مميزة فهي لا تاخذ حيز ويسهل التحكم بها وتم تنسيقها بشكل جميل وستضيف لمسه جمالية وفائدة الى مدونتك وأيضا سنتطرق لبعض التنسيقات عليها تجعلها أكثر تلائماً مع الوان قالبك وما يميز تلك الإضافة هو تاثير التلميحات أو ما يسمى بــ ToolTips وهو أن الإضافة عبارة عن صور فقط وهكذا لا تشغل مكان كبير في القالب وعند تمرير الماوس يظهر تلميح بعنوان الموضوع لكن ملاحظة هناك من قد تعجبه هذه الإضافة وهو لديه إضافة أخرى لذا يجب عليه حذفها لسببين الاول حتى لا تسبب ثقل في التصفح والثاني لان أغلب إضافات مواضيع ذات صلة وسوم تنسيقها متشابهه وقد يحدث تلف في شكل الإضافتين والآن مع طريقة التركيب
قم بالدخول الى تحرير القالب ولا تنسى نسختك الإحتياطية ثم قم بتوسيع عناصر الستايل بالضغط على سهم التوسيع

ثم فوق الوسم ]]></b:skin> أضف الكود التالي
/* Related Posts Widget cnmu.blogspot.com
----------------------------------------------- */
.related-post .post-thumbnail {
z-index: 1;
position: relative;
width: 98px;
height: 98px;
margin: 0;
display: block;
box-shadow:none;
}
.related-post {
float: right;
position: relative;
width: 98px;
height: 98px;
margin: 4px 8px 6px 0;
background: #fff;
padding:3px 0 3px 3px;
border:1px solid #000;
}
.related-post .related-post-title {
display: none;
float: right;
background: #000;
color: #fff;
border:2px solid #ccc;
border-radius:4px;
text-shadow: none;
font-weight: bold;
padding: 6px;
position: absolute;
top: -20px;
right: -5px;
z-index: 2;
width: 110px;
-webkit-box-shadow: 0 0 2px #444;
-moz-box-shadow: 0 0 2px #444;
box-shadow: 0 0 2px #444;
}
.related-post:hover .related-post-title {display: block;}
#related-posts h3 {background:#ddd; padding:4px 12px 4px 12px; color:#000; font-size:15px; font-weight:bold; display:inline; text-align:right; border:2px solid #000; border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;float:right; margin:10px;}
بعض التنسيقات :
الرقم 98 الاحمر عدله في المرتين لتغير ارتفاع الصورالرقم 98 الأزرق عدله في المرتين أيضا لتغير عرض الصور
الثلاث الألوان المحدده في الأكواد التالية قم بتغييرها لتعديل الوان التلميحات
background: #000; الخلفية
color: #fff; لون الخط
border:2px solid #ccc; إطار التلميحات
وهذه الأكواد لتعديل الوان كلمة مواضيع ذات صلة
background:#ddd; الخلفية
color:#000 لون الخط
border:2px solid #000; لون الإطار
ثم ننتقل للكود التالي
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<script type='text/javascript'>//<![CDATA[
var ry='<h3>مواضيع ذات صلة</h3>';rn='<h3> لا يوجد مواضيع ذات صلة لهذه الفئة</h3>';rcomment='comments';rdisable='disable comments';commentYN='no';
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjinmW7M4hjMXt7X_jPLDAmzz0O6GRn-jEWlH65wptkK3FCdf1VKPOTgnHlrB_5wcr1aYgF0k-oLOD0KHIkArhUsVorLp4egl3omE_s5OlGKJ2sgCIjPdFKrqFHMGzhxYNe28XIt9ULV-wi/'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<div class="clear"/></div><ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<div class="related-post"><div class="related-post-title">'+titles[c]+'</div><a href="'+urls[c]+'" rel="nofollow"><img border="0" class="post-thumbnail" alt="'+titles[c]+'" src="'+thumb[c]+'"/></a></div></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]></script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=5;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
</b:if>
<div class='clear'/>
يمكنك تعديل العبارات المحدده باللون الأحمر بعبارات أخرى
والرقم 5 عدله لزيادة او إنقاص عدد المواضيع المعروضه
والرقم 5 عدله لزيادة او إنقاص عدد المواضيع المعروضه
وأضف الكود السابق تحت أحد الأكواد التالية
<div class='post-footer'>
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'/>
ملاحظة في حالة عدم ظهور الإضافة فالسبب يكون أن الوسم متكرر في القالب أحدهم فعال وتظهر تحته الإضافة والآخر ليس كذلك وحينها تنقل الكود تحت الآخر وتركيب موفق بإذن الله