كما نعرف لقد نمى عالم الإنترنت بشكل كبير, و ارتفعت كل من إمكانيات و شعبية التدوين, كما اصبحت المدونات في اتجاه متزايد و بدأت انواع جديدة من المدونين تظهر على الساحة مثل مدونين الالعاب, التقنية ,الاعمال ....إلخ .
و كل من المدونين يريدون الشيء نفسه : وسيلة سهلة لإدارة و كتابة المحتوى [ المواضيع ] على شبكة الإنترنت.
لذلك اليوم على مدون محترف سوف نعرف ما هو الفرق بين مدونات
بلوجر Blogger و مدونات ووردبريس Wordpress اعرف ان هذا الموضوع متداول و مكرر كثيرا في جوجل Google ولكن اليوم سوف نتعمق اكثر في شرح كل من المنصتين لأنهم نوعين مختلفين جدا منصات التدوين و كان هناك حيرة بين المستخدمين في اختيار وورد او بلوجر لذلك اليوم سوف نقضي على هذا الارتباك و نعرف الاختلاف و ما هو الافضل و الاكثر ملائمة للاستخدام سيكون الشرح طويل لذلك ركز في كلمة نكتبها و استحملنا فهذا لمصلحتك يا صديقي سنبدأ مع :
بلوجر -Blogger
بدأت الشركة في أواخر الـ 90, و بعد مدة تم شراؤها من قبل جوجل و منذ ذلك اليوم ارتفعت شعبية مدونات بلوجر بشكل رهيب بإعتبارها واحدة من منصات التدوين الأكثر شعبية على شبكة الانترنت و اصبح كل من يريد التدوين يلجأ او يبحث عن بلوجر. و لكن السؤال الحقيقي في ذلك ينبغي ان يكون ,هل بلوجر حقا الخيا الافضل ؟ الجواب يمكن ان يكون بنعم او لا, لذلك دعونا نلقي نظرة اقرب على مميزات و عيوب منصة بلوجر
المميزات
مجانية الإستخدام و هي ليست لك
نعم ,فهي منصة مجانية و تستغرق عملية إنشاء مدونة على بلوجر بضع دقائق و هذا و بلا شك عامل كبير وراء نجاحها ومنذا ان اصبحت بلوجر تابعة لجوجل إذا كان لديك حساب على Gmail [ و الذي يملكه الكثير في الوقت الحاضر ] فيمكنك من إنشاء حساب في بلوجر و كل ما عليك فعله متابعة هذا الدرس
إنشاء حساب على Gmail وفتح مدونة بلوجر ايضا كل ما عليك فعله هو اختيار احد
قوالب بلوجر و البدء في التدوين
بكتابة مشاركة و رفع قالب بلوجر الخيارات عند كتابة موضوع هي بسطية جدا
للخط لديك الخيارات الاساسية من خطوط الويب الخاصة بك : Arial, Helvetica, Georgia و غيرها
العناوين الفرعية ايضا خياراتك بسطية جدا : العنوان، العنوان الفرعي، عنوان ثانوي. مضيفا إلى ذلك قوائم، وصلات، والصور، والفيديو هو أيضا بسيط جدا، و يمكنك أيضا إضافة تسميات التي هي إلى حد ما مثل سمات وورد
ادسنس و جوجل بلس - Adsense and Google Plus
و هي ميزة جميلة في بلوجر بحيث تمكنك بالبدء في الربح من الانترنت من خلال المدونة الخاصة بك و حتى لو لم تكن تملك حساب في ادسنس فيمكنك الإشتراك به عن طريق يوتيوب بعمل حساب اسمه يوتيوب بارتنر و الذي اصبح متاح للكل.
بالإضافة إلى ذلك, يمكنك ربط حساب جوجل الخاص بك في المدونة و نشر مشاركاتك على حسابك الخاص في جوجل بلس و هذا ايضا ما يميز بلوجر خلافا للووردبريس Wordpress الذي تستخدم إضافات لعرض بعض التطبيقات في اماكن محددة, ولكن في بلوجر هناك ما نسميه الأدوات مثل اضافة الازرار او
اضافات بلوجر عن طريق تحرير الادوات من التخطيط صورة مثال :
الفرق الرئيسي الوحيد هو انه يمكنك فقط استخدام الادوات الموجودة في بلوجر و من احد الادوات او الاضافات الاساسية
- زرجوجل بلس
- زر جوجل بلس للإشارة
- صناديق AdSense لربح المال
بالإضافة إلى ذلك هو يمكنك إضافة برنامج
Google Analytics في المدونة لتتبع حركة الزوار على الموقع الخاص بك و هناك عدد قليل للكثير من الادوات التي يمكنك الاختيار من بينها ولكن و بكل صدق, كل شيء محدود جدا في بلوجر.
العيوب
عندما يتعلق الأمر في قوالب بلوجر, الخيارات التي قدمتها بلوجر على حد ما ضئيلة جدا, و بصراحة فهي ليست مناسبة و ليس لديك سوى سبعة نماذج للاختيار من بينها, و على الرغم من ان كل واحد لديه عدد قليل فقط من خيارات التصميم المختلفة, إلا و انها جميعا ليست مناسبة و لا ترضي ذوق البعض.
الآن لا تفهموني خطأ - السحب و الإفلات و خيارات التخطيط في المدونة و القدرة على تغيير الاماكن بسهولة هي فعلا جميلة جدا. ولكن على الرغم من اتخاذ التخصيصات للمدونة الخاصة بك من اجل ان نجعلها اكثر جمالا فهذا شبه مستحيل إذا كنت لا تعرف HTML و CSS.
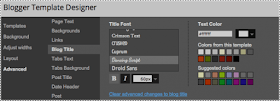
الخيارات المتقدمة في تصاميم قوالب بلوجر ( في الصور أعلاه ) هي اداة تسمح لك بإجراء تغييرات على القالب الذي اخترته. ولكن المؤسف في هذا انها لا توفر الكثير من الخيارات المتقدمة ايضا لا نستطيع إستخدامها مع كل القوالب فقط مع النماذج التي تكون موجودة مع بلوجر.
ولكن هناك مواقع تقدم لك قوالب بلوجر مجانية و هناك مواقع توفر لك قوالب بلوجر مدفوعة و التي تبدو اكثر جمالية و تكون فريدة من نوعها و التي يمكنك إستخدامها في مدونتك الخاصة .
بلوجر لديها الكثير مما تقدمه : انها مجانية ,سهلة الإستخدام, و يمكنك إنشاء مدونة في أقل من خمس دقائق - و هذه امور ممتازة. ولكن مع كل هذه المميزات هناك طن من القيود التي قد تكون عير مناسبة للبعض و خصوصا للمواقع التجارية على شبكة الانترنت .
التعليقات : يمكن ان تكون جزء كبير من نجاح المدونة أو فشلها في بلوجر, بحيث لا يوجد مكان للوحة تحكم كاملة خاصة بك للسيطرة على التعليقات. يوجد فقط بعض الخيارات مثل السماح للتعليقات على المدونة أو لا. و إذا كنت ترغب في الرد على التعليقات سيتوجب عليك الذهاب لكل صفحة و اضافة تعليق. و إذا كان موقعك او مدونتك يوجد لها زوار كثر و معلقين كثر فهذه سوف تكون مضيعة للوقت.
رفع الصور : لديك في بلوجر مساحة 1GB من المساحة و هذا امر ليس بجيد بحيث إذا اردت توسيع مساحة التخزين يجب عليك ان تقوم بالترقية إلى Google+ وقتها يتم تخزين صورك في صور جوجل بلس Google+ عن طريق بيكاسا حيث يصبح لديك مساحة 15GB من مساحة التخزين المشتركة مع بريد جوجل و لكن مع هذا فهذه المساحة ليست بجيدة كثيرا.
الصفحات : بحيث لا يجب ان يتعدى حجم الصفحات الـ 1MB و هل تعرف كم عدد الميغابايت في وضع جيجابايت ؟ فقط ألف و نحن نحصل فقط على 1 ميغابايت و هذا قليل جدا مما يجعلنا نستخدم مواقع لتقليل حجم الصور و هذا ما يسبب من تقليل جودة الصور للأسف و الشيء السلبي في هذا انه عند كتابة الكثير من المواضيع و المشاركات سوف نتخطى حجم الـ 1 ميغابايت و هذا القيد هو عيب كبير و التي حقا لا ينبغي تجاهلها
و جميع المواقع على بلوجر هي على خوادم جوجل مما يمكن جوجل من السيطرة الشاملة على المدونة الخاص بك.
ماذا يعني هذا؟هذا يعني ان يمكن إغلاق المدونة الخاصة بك في أي لحظة دون سابق إنذار ولكن مع هذا هناك فرصة ضئيلة من المواقع التي تم إغلاقها و ابسط مثال فإن حقيقة شخص اخر يحمل مفتاح مملكتك الرقمية هو مقلق بعض الشيء على أقل تقدير
ومن الواضح أن بلوجر قد يكون خيار كبير لكثير من الناس، ولكن إذا كنت تخطط لبناء الأعمال التجارية عبر الإنترنت المستدام من هذا المنبر سيكون الأساس ضعيف جدا، وينبغي تجنبها باي ثمن.
ووردبريس - WordPress
لكل مستخدم وجهة نظر تقنية, و الووردبريس هو أسهل نظام إدارة للمحتوى (CMS) للتعلم و الإستخدام . و ما هو أكثر من ذلك, وظائفها يمكن توسيع و إنشاء شيء عظيم قد يكون معقد قليلا ولكن في نفس الوقت مدهش. وهناك الكثير حول ووردبريس, ولكنها ليست للجميع, و إذا كنت تحاول إستخدام منصة التدوين هذه يجب عليك ان تعرف بالضبط ما الذي اخترته و ما الذي ستحصل عليه لذلك دعونا نتعرف على المميزات و العيوب.
المميزات
افضل ما يميز ووردبريس Wordpress على منصة بلوجر Blogger هي أنك تملك جميع الحقوق لموقع الويب الخاص بك و الموقع الخاص بك هو لك :) - و هذا ما يجعل اكثر المستخدمين يتوجهون إلى اختيار مدونات ووردبريس
خذ بسهولة الموقع الخاص بك إلى المستوى التالي
أحد اسباب نجاح ووردبريس " هو و بلا شك يوجد بها إمكانيات التي تذخر بها المنصة. فهي تمكنك من إستخدامها لإنشاء مدونة بسيطة, أو إنشاء تجارة مربحة للغاية. و حتى لو كنت تبدأ من الصفر في المدونة الخاصة بك, فيمكنك بسهولة الإنتقال إلى المستوى التالي و كن مدرك يا صديقي إنك جالس على منجم للذهب الرقمي من صناعتك الخاصة.
بحيث يمكنك عمل قائمة بريد إلكتروني, و تعزيز الروابط التابع له أو وضع الإعلانات على الموقع الخاص بك من أجل الربح, واستخدام إضافات و خدمات ووردبريس و أكثر من ذلك بكثير ولكن ايضا هناك حدود و قيود سوف نتعرف عليها الان
العيوب
تتطلب بعض الوقت للتعلم على المنصة
ووردبريس هو نظام إدارة محتوى كامل. وبالتالي، فإنه من الميزات هو أكثر اتساعا بكثير من بلوجر.
إذا لم يسبق لك أن قمت بإنشاء موقع بنفسك، فسوف تدرك بسرعة كم من الوقت يحتاج تعلم ووردبريس بحيث تعرف ما هو الافضل لك و ماذا يترتب عليك لتشغيل المنصة بالطريقة الصحيحة.
لذلك انت بحاجة لتوفر إستضافة خاصة بك, تعلم تثبيت ووردبريس ,بعض الوقت في اتخاذ القرارات بشأن الموضوع, ثم عليك ان تتعلم كيفية التعامل او استهدام ووردبريس. لا تفهموني خطأ - ايضا هي تستحق التجربة و التعلم و لكن في بعض الاحيان قد تكون مزعجة للبعض قضاء الوقت في التعلم
تتطلب الكثير من الصيانة و التعديلات
تماما مثل السيارات تحتاج منك لتمضية بعض الوقت للحفاظ عليها, هكذا هو الحال في ووردبريس يحتاج إلى انتباهكم في ما يلي مثل اخذ نسخة احتياطية في كل فترة من الزمن متابعة تحديثات ووردبريس, متابعة تحديثات البرنامج المساعد, الحفاظ على تعليقات المدونة الخاص بك وهذا لا شيء حتى تبدأ بكتابة و تحرير المشاركات و الوقت الذي يستغرقه.
التكاليف الباهظة
على الرغم من ان ووردبريس توفر الكثير من المزايا ، ولك الحقيقة هي أنه ستكلفك المال. أرخص استضافة يمكن أن تبدأ بسهولة في مئات من الدولارات سنويا، وبصدق، على الأرجح في نهاية المطاف ستقوم بانفاق أكثر من هذا.
هل مع كل هذا المال الذي سننفقه نصل إلى مرادنا؟ هذا يعتمد على مدى خبرتك يا صديقي فهناك اشخاص قد لا يملكون هذه الميزانية ولكن في النهاية قد تستطيع الوصول إلى مرادك
الأمور التي لا تزال خطأ في ووردبريس
ووردبريس عبارة عن مصنة عملاقة ولكنا لم تصل إلى الكمال و الكمال لله عز و جل, و هناك بعض التحديثات قد تؤدي إلى مسح موقعك , وهناك احتمال اختراق موقعك ,و يمكن اختراق مقدمي الإستضافة عن طريق الهندسة العكسية.
يمكن حماية ووردبريس و إنفاق الكثير فيها, ولكن هذا لا يلغي خطر إختراق موقعك لذلك بطبيقة الحال للتأكد من عدم فقدان اي شيء في موقع الويب الخاص بك يجب دائما, دائما, دائما اخذ نسخة احتياطية من الموقع الخاص بك على أساس منتظم.
في الختام
حتى نكون صادقين تمام, فإنه من الصعب تماما المقارنة بين ووردبريس و بلوجر, فكلا المنصتين في الطليعة, ولكنهم نوعين مختلفين جدا من منصات التدوين.
مع بلوجر Blogger : التدوين وظيفته بسيطة, ولكن ووردبريس هو نظام إدارة محتوى قوي الي يشمل المدونات كسمة رئيسية.
و إذا اردنا التكلم عنهم فإن مدونات بلوجر تستطيع إستخدامها في الكتابة الإبداعية و الذين يتطلعون لتحويل مدوناتهم الخاصة إلى شيء أكثر جوهرية. و إنها نظام من السهل جدا التعامل معه, و يمكن مشاركة المواضيع و الصور على مواقع التواصل الإجتماعي المرتبطة بها بكل سهولة, على عكس ووردبريس و التي تكون مكلفة للمال - على الرعم من إنه لا يمكنني ان اصفه مضيعة للوقت
العديد من المدونين يبدأون مع توقعات صغيرة عندما يتعلق الأمر في بلوجر, ولكن عندما يعرفون إمكانيات بلوجر, فإنهم بسرعة يدركون انهم بحاجة إلى شيء ما يتيح لهم المزيد من السيطرة على ما يفعلوه في مدوناتهم
على الجانب الآخر, على الرغم من ووردبريس يحتوي على كمية كبيرة من الميزات و الوظائف الغير متوفرة في بلوجر, مما يعني إن على المستخدمين الجدد سوف يضطرون إلى تعلم الكثير, و هذا قد لا يكون شيئا مما ترغب بالقيام به. بالإضافة إلى ذلك, يمكن ان تكون مكلفة. مثل الدفع للإستضافة و شراء دومين, و خدمات و إضافات ووردبريس يمكن ان يكون سعرها مرتفع نوعا ما
كل منصة لديها إيجابيات وسلبيات، ولكن في نهاية الموضوع، ووردبريس يبدو الخيار الأكثر منطقية. ومع ذلك، يحق لكل مدون يريد البدء في مرحلة التدوين اختيار ما هو مناسب له و الامر كله يتوقف عليك يا صديقي
و إذا كنت تحاول ان تقرر ما هي منصة التدوين التي تريد اختيارها لإنشاء موقع الويب الخاص بك, تأكد أن تأخذ نظرة على المقارنات التي لدينا لذلك نحن نفضل مدونات بلوجر لما تمتاز من قوالب بلوجر و اضافات بلوجر انت ماذا تميز اتمنى من الكل مشاركتنا في تعليقاته بالتوفيق