القالب الثالث من مجموعة الخمسة النمطية , ها قد عدنا بالقالب النمطي الثالث وهذا النمط معد ليناسب الموضوعات والمدونات التي تتكلم بالصور , يعني المدونات التي تكون الصورة فيصل في معرفة الموضوع فالقالب يمكن ان يستخدم كمعرض للصور او للمواضيع التي تتحدث مثلاً عن الاسرة يناسب أيضاً مواضيع الصحة التي تكون فيها معلومات مختصرة او مدونات المعلومات الطبيعية كمن يتحدث عن عالم الحيوان والمخلوقات هذا القالب سيكون جيد لتلك الفئة أيضاً امر مهم وهي المكتبات هذا القالب سيكون مناسب لها كثيراً خصوصا انه يمكن التحكم في الحجم الأساسي لصور المواضيع فإن جعلت طول الموضوع أكبر من العرض يصبح مناسب لعرض الكفرات والاغلفة التي تخص الكتب او التصاميم التي تشابهها
- القالب سريع ومتوافق مع المتصفحات
- القالب متجاوب ويدعم الاجهزة الذكية
- يحتوي على فوتر ثلاثي يمكن التحكم بأدواته
- يحتوي القالب على أكواد الميتا تاج الأساسية
- يمكن تغيير الوان القالب بسهولة من لوحة التحكم
- يحتوى على الإضافات الأساسية مواضع ذات صلة , ازرار المشاركة , معلومات التدوينة
- يحتوي على مساحتين يمكن ان تستخدم في الإعلانات او إضافات كالسلايدر مساحة اعلى المواضيع وأخرى أسفلها
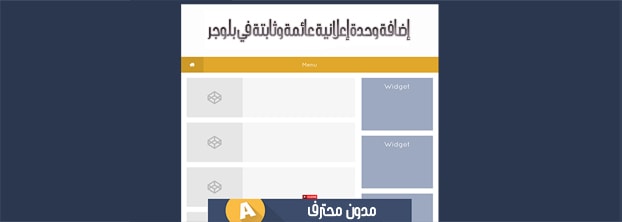
صورة للتخطيط الداخلي مع توضيح المساحات
طريقة تلوين القالب
من لوحة التحكم ثم قالب ثم تخصيص ثم متقدمتحرير القائمة
ابحث عن هذا الكود في القالب<li><a href='#'>رابط</a></li>استبدل رمز # بالرابط والكلمات بما تريد
<li id='sub'> <a>قائمة</a>
<ul id='drop'>
<li> <a href='#'>فرعي</a></li>
<li> <a href='#'>فرعي</a></li>
<li> <a href='#'>فرعي</a></li>
<li> <a href='#'>فرعي</a></li>
</ul>
</li>
<li><a href='#'>رابط</a></li>
<li><a href='#'>رابط</a></li>
تكرار الكود الاحمر يساوي رابط جديد
تكرار الكود الازرق يساوي قائمة جديدة
تكرار الكود الاخضر يساوي رابط فرعي داخل القائمة
تعديل حجم المواضيع
كنت ذكرت في البداية انه يمكن التحكم في حجم المواضيع لمن يريد مثلا عمل مكتبهفقط ابحث عن الكود التالي
.post-outer {الرقم 180 هو الإرتفاع
background-color: #000;
border: 4px solid #ddd;
border-radius: 4px;
box-shadow: 0 0 0 1px #bbb;
float: right;
height: 180px;
margin: 0 6px 20px;
overflow: hidden;
position: relative;
width: 225px;
}
الرقم 225 هو العرض
يرجى الإلتزام بشروط الإستخدام
والحفاظ على الحقوق وعدم نزعها