
في موضوع سابق تطرقنا لطريقة اضافة القرآن بعدة طرق لمدونتك وكان في احدى الطرق اضافة كبيرة تضاف في صفحة مخصصة لكن توقف السكريبت الخاص بها ولهذا تم ازالتها وها نحن نستبدلها بإضافة أقوى كثيراً موسوعة قرآنية كاملة على مدونتك أو قالب مستقل ان اردت مدونة مستقلة للقرآن تكون لك صدقة جارية أولا معاينة الإضافة
قالب القرآن
كل ما عليك فعله هو
- انشاء مدونة جديدة
- فك الضغط عن الملف الذي حملته
- تفتح ملف القالب المسمى Template.xml
- تنسخ كل ما فيه من محتوى
- ادخل الى تحرير القالب في المدونة الجديدة
- احذف كل شئ والصق ما قمت بنسخة ثم احفظ القالب
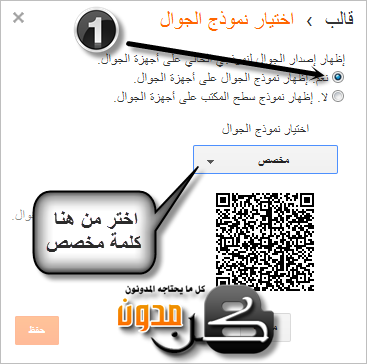
هناك اعداد واحد أخير يخص القالب وهو اعداد نموذج الجوال
من صفحة القالب اضغط على ايقونة اعدادات نموذج الجوال ثم طبق الذي بالصورة

صفحة القرآن
بما إن مساحة الصفحة كبيرة فلا يمكن ان تستوعبها مشاركة لذلك سنقوم بإزالة كل شئ من الصفحة بحيث تصبح فارغة تماما وتكون بها موسوعة القرآن بالمساحة الكاملة
الخطوات
أنشئ صفحة ثابتة جديدة وسميها القرآن الكريم مثلا أو اسم مناسب
لا تكتب بالصفحة شئ نريدها فارغة كما هي
ابحث عن الوسم <body>
بعده مباشرة اضف الكود التالي
<b:if cond='data:blog.url == "#"'>
<style>
body {background:#E8E4D0 !important;}
#cnmu-quran-page{display: none !important;}
</style>
<div id='quran-cnmu'>
<iframe src='http://quran.ksu.edu.sa/index.php?l=ar' style='min-width:1000px;width:100%;height:890px;border:none;overflow:hidden'/>
<a href='http://cnmu.blogspot.com' rel='dofollow' style='bottom: 0;color: rgba(0, 0, 0, 0);font-size: 2px;position: fixed;' target='_blank'>كن مدون </a>
</div>
</b:if>
<b:if cond='data:blog.url != "#"'>
<div id="cnmu-quran-page">
استبدل رمز # المكرر مرتين برابط الصفحة التي انشأتها
ثم أضف الكود التالي فوق الوسم </body>
</div>
</b:if>
وهكذا نكون اتممنا انشاء الصفحة
طبعا يمنع استخدام القالب بطريقة مادية عبر بيعه هو مجاني تماما ويمنع حذف اى حقوق من حقوق القالب وبالتوفيق









No comments:
Post a Comment