
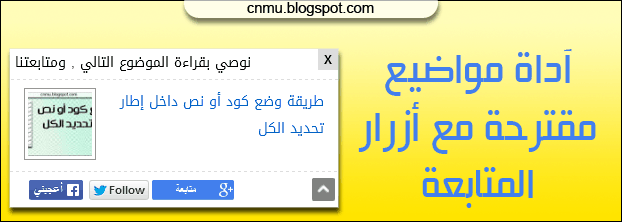
حصرياً آداة مواضيع مقترحة مع ازرار المتابعة الإجتماعية تعتبر هذه الآداة هي الإصدار الثاني من آداة رسالة تنبيهية للإشتراك في المواقع الإجتماعية الآداة هي من اعدادى الخاص وتتميز بانها تجمع اكثر من آداة في آداة واحده فهي تجمع أدوات المتابعة في ابسط صورها واخفها Facebook Twitter Google Plus وايضاً تجمع آداة مواضيع مقترحة عشوائية تعرض على الزائر مع طبعا خاصية الإنزلاق وتم دمج زر الصعود لأعلى بالإضافة وذلك حتى لا يتعارض ان تم استخدام كل منها بمفرده ولهذا هي تعتبر خفيفة مقارنة بما تقدمه لكن طبعا الإصدار القديم أخف لكن هذا أقوى وأشمل يمكنك الإطلاع على الآداة بالتمرير للأسفل
تركيب الآداة أضف الكود التالي في آداة HTML/JavaScript
<script type="text/javascript" src="https://cnmu.googlecode.com/svn/trunk/slidesubsc.js"></script>
<script type="text/javascript">$(window).scroll(function(){if($(document).scrollTop()>=$(document).height()/4)$("#cnmurecom").show("slow");else $("#cnmurecom").hide("slow");});function closecnmurecom(){$('#cnmurecom').remove();$.ajax({type:"POST",url:"/facebookpage.php"});}</script>
<style>
#cnmurecom {
background:#fff;
border: 1px solid #bbb;
bottom: 2px;
padding: 5px 14px;
position: fixed;
right: 2px;
width: 300px;
z-index: 3;
}
#random-posts {
margin: 0;
padding: 8px 0;
width: 100%;
}
#random-posts li {
height: 75px;
list-style: none outside none;
margin: 0;
overflow: hidden;
padding: 0;
width: 100%;
}
#random-posts img {
background: #fff;
border: 1px solid #999;
float: left;
height: 64px;
margin-right: 10px;
padding: 3px;
width: 64px;
}
#random-posts a {
font: 17px tahoma;
}
.topwclo {
border-bottom: 1px dashed #ddd;
display: block;
height: 30px;
margin: -5px -14px 0;
overflow: hidden;
}
.toptext {
float: left;
font: 18px tahoma;
margin-left: 5px;
}
.closerb {
background: #ddd;
color: #000;
display: inline-block;
font: bold 12px arial;
padding: 3px 6px;
float:right;
}
.sosialreco {
border-top: 1px dashed #ddd;
display: block;
margin: 0 -14px;
padding: 8px 0 0;
}
.backtotop {
cursor: pointer;
float: right;
height: 24px;
margin: -2px 3px;
opacity: 0.5;
transition: all 1s ease 0s;
width: 24px;
}
.backtotop:hover {opacity: 1;}
.facesoreco {
float: left;
height: 22px;
max-width: 90px;
margin:0 3px;
}
.twittersoreco {
float: left;
height: 22px;
max-width: 90px;
margin:0 3px;
}
.gplaussoreco {
float: left;
height: 22px;
max-width: 120px;
}
</style>
<div style="display: none;" id="cnmurecom">
<div class="topwclo">
<a class="closerb" href="javascript:void(0);" onclick="return closecnmurecom();">X</a>
<span class="toptext">نوصي بقراءة الموضوع التالي , ومتابعتنا</span>
</div>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=1;
var rdp_snippet_length=150;
var rdp_info='no';
var rdp_comment='تعليق';
var rdp_disable='بدون تعليقات';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkvtWRoedWXRHFfKlTV_RSShoua2fPY5SbXU-4OwOG-v0IacpMBHy_D5OXTLLZZtPm5V8scJyvCXFI4ITRvEWdHxK3WZ2ZOILfRDeN62LdfV6T_-wNX9GqOWrfH6d_rJWiekHMOtQ5GDI/s1600/na_image.jpg"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul>
<div class="sosialreco">
<div class="backtotop">
<script type="text/javascript" src="https://cnmu.googlecode.com/svn/trunk/2014/back-to-top.js"></script>
<img class="cnmu-back-to-top" src="https://lh6.googleusercontent.com/-E9UZuwPf7io/VD5Ts7dcPsI/AAAAAAAAE38/3WAtfCNo1-M/s24/backtotop.png" />
</div>
<div class="facesoreco">
<iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com/pagename&width&layout=button&action=like&show_faces=false&share=false&height=35&appId=525964147427714" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:35px;" allowTransparency="true"></iframe>
</div>
<div class="twittersoreco">
<a class="twitter-follow-button"
href="https://twitter.com/TUser"
data-show-count="false"
data-size="normal"
data-show-screen-name="false">
Follow @twitter
</a>
<script type="text/javascript">
window.twttr = (function (d, s, id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src= "https://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function (f) { t._e.push(f) } });
}(document, "script", "twitter-wjs"));
</script>
</div>
<div class="gplaussoreco">
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-follow" data-annotation="none" data-height="20" data-href="//plus.google.com/u/0/GPID" data-rel="publisher"></div>
</div>
</div>
</div>
التنسيق
لجعل الآداة على اليسار استبدل right: 2px; بـ left: 2px;لتغيير لون خلفية الآداة استبدل هذا اللون #fff باللون الذي تريد
الرقم 1 هو حجم لاإطار الخارجي للآداة
واللون #bbb هو لون الإطار
وطبعا يمكنك تعديل العبارة نوصي بقراءة الموضوع التالي , ومتابعتنا
ضبط ادوات المتابعة
فيس بوك
استبدل pagename بإسم رابط صفحتك على الفيس بوكمثال هذا رابط صفحة كن مدون
https://www.facebook.com/cnmu.blogspot
نأخذ فقط الجزء الاخير
تويتر
استبدل TUser باسم حسابك في تويترجوجل بلس
استبدل GPID برابط صفحتك على جوجل بلسمثال هذا رابط صفحة كن مدون
https://plus.google.com/103493424512122750358
نريد الرقم او المعرف الأخير
تم بحمد الله










No comments:
Post a Comment