
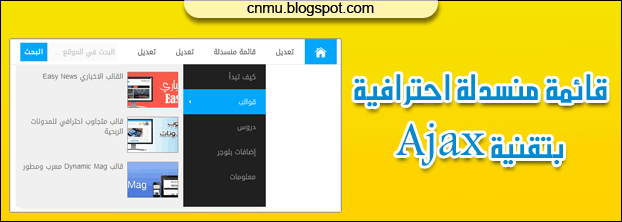
قائمة احترافية تعمل بتقنية Ajax يمكنك من خلالها جلب آخر المواضيع من الروابط المضافة للأقسام اضافة على احتوائها على محرك بحث يعمل بنفس التقنية فيمكنك البحث مباشرة دون الإنتقال لصفحات اخرى القائمة بتطويرات حصرية لكن مدون وسيتم شرح تنسيق القائمة وتعديل الوانها لتتناسب مع الوان قالبك ويمكنك معاينة القائمة من الرابط التالي
يمكنك تركيب القائمة في آداة HTML/JavaScript
<style>
#cnmujmecontain {
background: #fff;
border-bottom: 1px solid #e6e6e6;
float: right;
position: absolute;
right: 0;
top: 0;
width: 100%;
}
.cnmuajm * {
margin: 0;
padding: 0;
}
ul.cnmuajm {
list-style: none;
line-height: 1;
overflow: visible!important;
}
ul.cnmuajm:after {
margin: 0;
padding: 0;
content: ' ';
display: block;
height: 0px;
clear: both;
}
ul.cnmuajm li {
float: right;
display: inline;
position: relative;
text-transform: uppercase;
}
ul.cnmuajm li a {
display: block;
line-height: 50px;
padding: 0 20px;
text-decoration: none;
color: #2c2c2c;
transition: all 0.7s ease-in-out;
}
ul.cnmuajm li a:hover { background:#00a7fb; color:#fff;}
.hmenulin {
background: url("https://lh3.googleusercontent.com/-E2NkQvKwGUE/VGOaM-GUOoI/AAAAAAAAFEw/Ac6VSGgcmkk/s24/home_icon.png") no-repeat scroll center center #00a7fb;
height: 50px;
margin-left: 2px !important;
width: 24px;
}
.hmenulin:hover {background: url("https://lh3.googleusercontent.com/-E2NkQvKwGUE/VGOaM-GUOoI/AAAAAAAAFEw/Ac6VSGgcmkk/s24/home_icon.png") no-repeat scroll center center #000 !important; }
ul.cnmuajm ul {
position: absolute;
display: none;
top: 100%;
border: 1px solid #ccc;
}
ul.cnmuajm li:hover > ul {display: block;}
ul.cnmuajm ul li {
z-index: 72;
float: none;
min-width: 160px;
background: #f5f5f5;
text-shadow: none;
}
ul.cnmuajm ul li a {
text-transform: none;
color: #aaa;
}
ul.cnmuajm ul li a:hover,ul.cnmujaxmenu ul li a.hover {background: #00A7FB;}
ul.cnmuajm ul ul {
display: none;
right: 100%;
top: 0;
}
ul.cnmujaxmenu li div.submenu {
position: absolute;
width: 500px;
z-index: 90;
right: 0;
top: 100%;
overflow: hidden;
min-height: 150px;
background: #f0f0f0;
-moz-transform: translate(0,30px);
-webkit-transform: translate(0,30px);
-o-transform: translate(0,30px);
transform: translate(0,30px);
transform-origin: 50% 0;
visibility: hidden;
opacity: 0;
color: #929292;
box-shadow: 0 10px 7px -7px rgba(0,0,0,0.1);
transition: all 0.3s ease-in-out;
}
ul.cnmujaxmenu li:hover div.submenu {
visibility: visible;
opacity: 1;
-moz-transform: translate(0,0);
-webkit-transform: translate(0,0);
-o-transform: translate(0,0);
transform: translate(0,0);
}
ul.cnmujaxmenu ul ,ul.cnmujaxmenu ul li {
display: block!important;
border: 0 none!important;
margin: 0!important;
padding: 0!important;
}
ul.cnmujaxmenu ul li {
background: none!important;
float: none!important;
}
ul.cnmujaxmenu ul.verticlemenu {
position: absolute;
width: 33%;
right: 0;
top: 0;
bottom: 0;
background: #202020;
}
ul.cnmujaxmenu ul.postslist {
position: relative;
display: block;
width: 65%;
float: left;
margin: 0 0 15px 0!important;
background: none;
}
ul.cnmujaxmenu ul.postslist li {
display: block;
overflow: hidden;
position: relative;
min-height: 60px;
padding: 15px 110px 15px 8px!important
}
ul.cnmujaxmenu ul.postslist li .imgCont {
position: absolute;
right: 0;
top: 15px;
width: 100px;
height: 70px;
overflow: hidden;
font-size: 0;
line-height: 0;
border: 1px solid #929292;
}
ul.cnmujaxmenu ul.postslist li .imgCont img {
position: relative;
top: -20px;
margin: 0;
padding: 0;
width: 100px;
height: 100px;
display: block;
}
ul.cnmujaxmenu ul.postslist li a {
display: block;
line-height: 1.4;
padding: 0!important;
color: #666;
transition: all 0.7s ease-in-out;
}
ul.cnmujaxmenu ul.postslist li a:hover {
color: #00A7FB;
background: transparent;
}
.verticlemenu a:hover {color: #fff;}
ul.cnmujaxmenu .loader {
background: url('https://lh3.googleusercontent.com/-taZFnpxM_xo/VGN7mTXCwrI/AAAAAAAAFEg/cMd1XWKxFEo/s16/loading.gif') no-repeat scroll 0 0 transparent;
width: 22px;
height: 22px;
position: absolute;
top: 50%;
margin-top: -11px;
left: 5px;
}
ul.cnmujaxmenu .menuArrow {
border-bottom: 4px solid transparent;
border-top: 4px solid transparent;
border-right: 4px solid #fff;
display: block;
height: 0;
margin-top: -4px;
position: absolute;
left: 11px;
top: 50%;
width: 0;
}
#cnmujaxmenu {
height: 50px;
width: auto;
position: relative;
font: 14px tahoma;
margin: 0 auto;
padding: 0 20px;
max-width: 950px;
}
/*====== Search ======*/
li.search-form {
float: left!important;
line-height: 50px;
margin: 0 20px 0 0;
}
li.search-form .searchbar {
border: none;
font: 14px tahoma;
margin-left: -5px;
padding: 10px 5px;
background: #f9f9f9;
color: #777;
width: 130px;
}
li.search-form .searchbar:focus {
border: none;
outline: none;
background: #fafafa;
color: #666;
}
li.search-form .searchsubmit {
background: #00A7FB;
border: none;
color: #fff;
cursor: pointer;
font: bold 14px tahoma;
padding: 8px 5px;
transition: all 0.7s ease-in-out;
}
li.search-form .searchsubmit:hover {background: #000;}
#search-result {
border-top: none;
background-color: #FFF;
padding: 10px;
margin: 51px 0 10px;
width: 278px;
height: auto;
position: absolute;
top: 0;
left: 0;
max-height: 310px;
overflow: auto;
z-index: 99;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
display: none;
}
#search-result li {
border: 1px dotted #eee;
color: #aaa;
font-size: 0;
line-height: 1em;
margin: 0 0 5px 5px;
overflow: hidden;
padding: 10px;
width: 240px;
}
#search-result img {
float: right;
margin: 0 0 0 8px;
border: 3px solid #EEE;
}
#ajax-search-form a {
color: #888;
line-height: 1.9em !important;
font: normal 12px tahoma;
text-decoration: none;
padding: 0;
}
#search-result ol,
#search-result h4 {
margin: 0;
padding: 0;
}
#search-result h4, #search-result strong {
display: block;
margin: 0 0 10px 0;
font: normal 12px tahoma;
color: #00A7FB;
}
#search-result ol {
margin: 0;
text-align: right;
}
#search-result ol a:hover {
color: #00A7FB;
text-decoration: underline;
background: none;
}
#search-result .close {
display: block;
position: absolute;
top: 0;
left: 10px;
line-height: normal;
color: #f00;
font-size: 18px;
}
#search-result strong {color: #00A7FB;}
#blog-pager {
margin: 1em 0;
text-align: center;
overflow: hidden;
clear: both;
}
</style>
<div id="cnmujmecontain">
<ul id="cnmujaxmenu" class="cnmuajm">
<li><a class="hmenulin" href="/"></a></li>
<li><a href="#">تعديل</a></li>
<li>
<a href="#">قائمة منسدلة</a>
<ul>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
</ul>
</li>
<li><a href="#">تعديل</a></li>
<li><a href="#">تعديل</a></li>
<li class='search-form'>
<form action='/search' id='ajax-search-form' class='searchblog' method='get'>
<input class='searchbar' name='q' placeholder='البحث في الموقع ...' size='30' type='text'/>
<input class='searchsubmit' type='submit' value='البحث'/>
</form>
</li>
</ul>
</div>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js' type='text/javascript'></script>
<script src='https://cnmu.googlecode.com/svn/trunk/2014/Ajaxmenu.js' type='text/javascript'></script>
<script src='https://cnmu.googlecode.com/svn/trunk/2014/Ajax-search.js' type='text/javascript'></script>
<script>
jQuery(document).ready(function($) {
$('#cnmujaxmenu').ajaxBloggerMenu({
numPosts : 3,
defaultImg : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEift5-bHdjQi9EamxzNerK3GCgcwgOJuYphlgUqVkkfp3793aCVDQJssQWQsGkPtdDoHcQKr8FBfA4etkzaAHC-JhwNl53wuVq5PDm2MMVcsdw7OLCKxV4Nmq-4_K-rOZaDKM03REOu1OE/s500/No_image.gif'
});
});
</script>
التنسيق
هذا tahoma هو نوع الخط الإفتراضي للقائمة يمكنك تعديلهلتغير اللون الأزرق في القائمة ابحث عن اللون التالي #00a7fb وعدله بكود اللون الذي تريد ملاحظة ستجده متكرر عدة مرات
هذا #fff هو لون خلفية القائمة في حالة تعديله بلون غامق كالأسود مثلا ستعدل اللون التالي #2c2c2c وهو لون الروابط لكي تظهر
وهذا #e6e6e6 هو لون الإطار السفلي والرقم 1 هو حجمه
كما نرى القائمة ظاهر بالأعلى لو اردناها تظل ثابتة عند التمرير نستبدل هذه الكلمة absolute بهذه fixed
في حالة كانت القائمة تغطي جزء عام من المدونة في المنطقة العلوية يمكن تجنب هذا بإضافة الكود التالي فوق الوسم
body {margin-top: 50px !important;}الرقم 50 هو درجة البعد من الاعلى يمكنك زيادته او انقاصة حتى يضبط معك المظهر
في حالة اردنا ان تكون القائمة تظهر في مكان الآداة يعني لو كانت الآداة التي أضفنا بها القائمة في مكان مناسب أسفل الهيدر مثلا ونريدها في هذا المكان دون ان تظهر بالأعلى فقط ازل الأكواد التالية من بداية كود الآداة
-bottom
position: absolute;
right: 0;
top: 0;
الإستخدام
الرقم 3 الموجود في نهاية الكود هو عدد المواضيع التي تظهر في الأقسامبتكرار الكود الاخضر داخل الآداة تحصل على قائمة منسدلة جديد
<a href="#">قائمة منسدلة</a>
<ul>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
<li><a href="#/search/label/name">القسم</a></li>
</ul>
</li>
الأكواد الداخلية والتي علمت أحدها باللون البني كل سطر يساوي قسم جديد اما ان تزيد بتكراره او تقلل بحذف احدهم
رمز # هو رابط مدونتك أما كلمة name هي اسم القسم كما هو موجود في مدونتك اما كلمة القسم هي الكلمة التي سيظهر بها في القائمة مثال لو لديك قسم بإسم Design ستضيفه بدل كلمة name لكن مثلا ان كنت تريد ان يظهر في القائمة بإسم عربي تصميم فتضيف كلمة تصميم بدلا من كلمة القسم
هذه اهم التنسيقات وأبسط شرح للإستخدام وبقليل من الخبرة يمكنك عمل الكثير من تلك القائمة
دمتم في امان الله









No comments:
Post a Comment