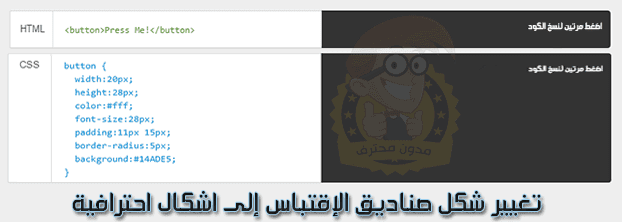
تغيير شكل صناديق الإقتباس إلى اشكال احترافية - صندوق الإقتباس او Blockquote يعتبر من اهم اضافات بلوجر و خصيصا للمواقع او المدونات المهتمة بتطوير و تصميم المواقع او منصات بلوجر لأنهم يكتبون الكثير من الاكواد داخل المواضيع مثل مدون محترف :) كما أنه في درس سابق تعرفنا على طريقة تزيين كتابة الاكواد في بلوجرالان لنكمل الشرح و نعرف كيفية تركيب الإضافة
الشرح
- ادخل لوحة تحكم المدونة
- انقر على قالب >> تحرير HTML
- ابحث عن الوسم ]]></b:skin> و اضف الكود التالي فوقه
/* CSS Simple Pre Code */
pre {
background: #fff;
white-space: pre;
word-wrap: break-word;
overflow: auto;
}
pre.code {
margin: 20px 25px;
border: 1px solid #d9d9d9;
border-radius: 2px;
position: relative;
box-shadow: 0 1px 1px rgba(0,0,0,.08);
}
pre.code label {
font-family: sans-serif;
font-weight: normal;
font-size: 13px;
color: #444;
position: absolute;
left: 1px;
top: 16px;
text-align: center;
width: 60px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
pointer-events: none;
}
pre.code code {
font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display: block;
margin: 0 0 0 60px;
padding: 15px 16px 14px;
border-left: 1px solid #d9d9d9;
overflow-x: auto;
font-size: 13px;
line-height: 19px;
color: #444;
}
pre::after {
content: "اضغط مرتين لنسخ الكود";
padding: 0;
width: auto;
height: auto;
position: absolute;
right: 18px;
top: 14px;
font-size: 12px;
color: #aaa;
line-height: 20px;
overflow: hidden;
-webkit-backface-visibility: hidden;
transition: all 0.3s ease;
}
pre:hover::after {
opacity: 0;
visibility: visible;
}
pre.code-css code {
color: #0288d1;
}
pre.code-html code {
color: #558b2f;
}
pre.code-javascript code {
color: #f57c00;
}
pre.code-jquery code {
color: #78909c;
}
الان ابحث عن الوسم </body> و اضف الكود التالي فوقه
<script type='text/javascript'>
//Pre Auto Selection
$('i[rel="pre"]').replaceWith(function() {
return $('<pre><code>' + $(this).html() + '</code></pre>');
});
var pres = document.querySelectorAll('pre,kbd,blockquote');
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
</script>
وظيفة كود السكربت السابق و هو عند الضغط مرتين في صندوق الإقتباس يقوم بتحديد الكود كله
الان قم بحفظ القالب
لكيفية كتابة الاكواد داخل المواضيع
نذهب من وضع تأليف إلى وضع HTML و نضع احد الاكواد التالية مع تغيير ما هو باللون الاحمر بالكود المراد كتابته
<pre class='code code-html'><label>HTML</label><code>... Code HTML ...</code></pre>
<pre class='code code-css'><label>CSS</label><code>... Code CSS ...</code></pre>
<pre class='code code-javascript'><label>JS</label><code>... Code JavaScript ...</code></pre>
<pre class='code code-jquery'><label>Jquery</label><code>... Code jQuery ...</code></pre>
ايضا يمكنك تغيير الوان صناديق الإقتباس عبر إضاقة الكود التالي بدل كود الـ CSS السابق
/* CSS Simple Pre Code */
pre {
background: #333;
white-space: pre;
word-wrap: break-word;
overflow: auto;
}
pre.code {
margin: 20px 25px;
border-radius: 4px;
border: 1px solid #292929;
position: relative;
}
pre.code label {
font-family: sans-serif;
font-weight: bold;
font-size: 13px;
color: #ddd;
position: absolute;
left: 1px;
top: 15px;
text-align: center;
width: 60px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
pointer-events: none;
}
pre.code code {
font-family: "Inconsolata","Monaco","Consolas","Andale Mono","Bitstream Vera Sans Mono","Courier New",Courier,monospace;
display: block;
margin: 0 0 0 60px;
padding: 15px 16px 14px;
border-left: 1px solid #555;
overflow-x: auto;
font-size: 13px;
line-height: 19px;
color: #ddd;
}
pre::after {
content: "اضغط مرتين لنسخ الكود";
padding: 0;
width: auto;
height: auto;
position: absolute;
right: 18px;
top: 14px;
font-size: 12px;
color: #ddd;
line-height: 20px;
overflow: hidden;
-webkit-backface-visibility: hidden;
transition: all 0.3s ease;
}
pre:hover::after {
opacity: 0;
visibility: visible;
}
pre.code-css code {
color: #91a7ff;
}
pre.code-html code {
color: #aed581;
}
pre.code-javascript code {
color: #ffa726;
}
pre.code-jquery code {
color: #4dd0e1;
}
هذا كل شيء اي سؤال او استفسار لا تترد بوضعه في تعليق










No comments:
Post a Comment