
من الإضافات الحديثة في بلوجر هي اضافة نموذج الإتصال وهي ظهرت منذ حوالي 6 أشهر وفكرت كثيراً قبل ان اتكلم عنها ولكن أحببت أنه عندما اعرضتها يكون الأمر به شئ جديد طبعا تحدثنا من قبل عن نموذج اتصال FoxyForm وساضع مقارنة بسيطة بينهما للتتعرف على مميزات وعيوب كل منهما وتختار ما يناسبك ملحوظة هذه النسخة من الإضافة تنسيق خاص بنا وسيتم شرح طريقة التعديل حتى تصل للنتيجة التي تناسبك لكن قبل المقارنة يمكنك معاينة الإضافة بتنسيقها الخاص بنا من الرابط التالي
المقارنة
| البنود | نموذج بلوجر | foxyform |
|---|---|---|
| دعم اللغة |  | |
| سهولة التركيب |  |  |
| امكانية تنسق الشكل |  | |
| تنسيق الرسالة المرسلة |  | |
| الحماية من السبام عبر كلمة التحقق |  |
طريقة التركيب
قم بالدخول لصفحة التخطيط ثم أضف آداة نموذج الإتصال ستجدها في المزيد من الأدوات

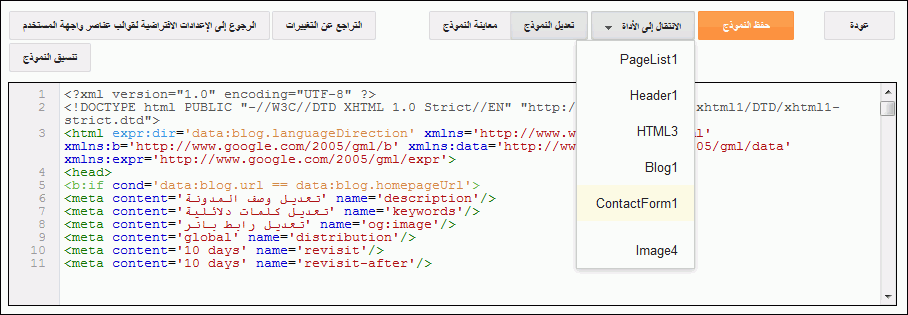
بعد ذلك قم بالدخول لصفحة تحرير القالب ثم اختار الآداة بالشكل التالي

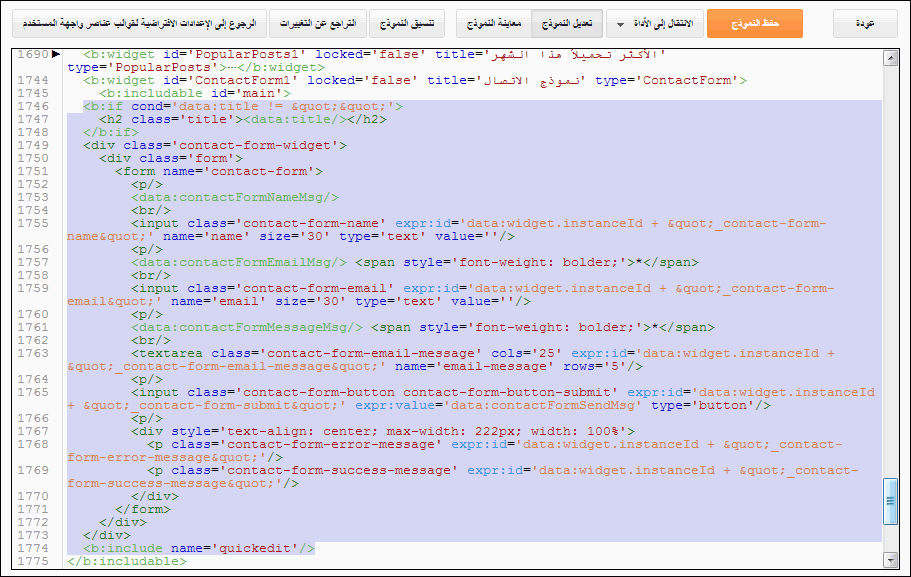
ثم اضغط على أسهم توسعة الآداة واحذف كل ما هو مجود بين هاذين الكودين
<b:includable id='main'>
</b:includable>
وهذه صورة توضيحية لما تم حذفه

ملحوظة في حالة أن الآداة تحمل رقم آخر غير الرقم واحد أي مثلاً ContactForm2 قم بتغييره الى واحد
آخر جزء في عملية التركيب
ننشئ صفحة ثابته جديد أو ان كانت لديك واحده منشئه
قم بوضع الكود التالي بها بعد أن تحول صندوق المواضيع من وضع تأليف الى وضع Html احذف اى شئ موجود ثم أضف الكود
<style>
.cnmufourm {
background: #ddd;background: -moz-linear-gradient(top,#ddd,#fff);background: -webkit-linear-gradient(top,#ddd,#fff);
border-radius: 10px;
box-shadow: 0 0 9px 2px #777777;
margin: 10px auto;
padding: 20px 20px 20px 30px;
text-align: center;
width:80%;
max-width:600px;
-webkit-padding-end:20px;
border:2px solid #777;
}
.contact-form-widget {
max-width: 100%;
width: 100%;
height:100%;
}
.contact-form-name,.contact-form-email,.contact-form-email-message {
border: 1px solid #BBBBBB;
color: #605F5F;
max-width: 100%;
padding: 3px 5px 5px;
width: 100%;
font-size:16px;
height:40px;
font-family: tahoma;
text-align:right;
}
.contact-form-email-message {
margin-bottom:15px;
min-height:150px
}
.contact-form-email:hover, .contact-form-name:hover, .contact-form-email-message:hover {
border: 1px solid #8F8F8F;
color:#000;
}
.contact-form-button-submit {
background: #F68B00;background: -moz-linear-gradient(top,#FBB74B,#FA6400);background: -webkit-linear-gradient(top,#FBB74B,#FA6400);
border:0;
color:#000;
font-size:16px;
padding:0 15px 26px;
font-family: tahoma;
box-shadow: 0 0 1px 0 #F86401;
border-radius:20px;
}
.contact-form-button-submit:hover {
background:#EC992C;
border:0;
color:#000;
box-shadow: 0 0 1px 0 #F86401;
border-radius:20px;
}
#ContactForm1_contact-form-submit2 {
background: #000;background: -moz-linear-gradient(top,#6F6F6E,#000);background: -webkit-linear-gradient(top,#6F6F6E,#000);
box-shadow: 0 0 1px 0 #000;
color:#fff;
font-size:16px;
padding:0 15px 26px;
font-family: tahoma;
border:0;
border-radius:20px;
}
#ContactForm1_contact-form-submit2:hover {
background:#424242;
box-shadow: 0 0 1px 0 #000;
color:#fff;
border:0;
border-radius:20px;
}
</style>
<div class="cnmufourm">
<div class="widget ContactForm" id="ContactForm1">
<div class="contact-form-widget">
<div class='form'>
<form name='contact-form'>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="الإسم" size='30' type='text' onblur='if (this.value == "") {this.value = "الإسم";}' onfocus='if (this.value == "الإسم") {this.value = "";}' />
<p></p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="البريد الإلكتروني" size='30' type='text' onblur='if (this.value == "") {this.value = "البريد الإلكتروني";}' onfocus='if (this.value == "البريد الإلكتروني") {this.value = "";}'/>
<p></p>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='اكتب رسالتك هنا' onblur='if (this.value == "") {this.value = "اكتب رسالتك هنا";}' onfocus='if (this.value == "اكتب رسالتك هنا") {this.value = "";}'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit CNMU-button-color' id='ContactForm1_contact-form-submit' type='button' value='إرسال'/>
<input class='contact-form-button contact-form-button-submit CNMU-button-color' id='ContactForm1_contact-form-submit2' type='reset' value='مسح'/>
<p></p>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
</div>
</div>
</div>
</div>
بعض التنسيقات
اللونين #ddd,#fff هما الوان تدرج الخلفية
الرقم 777 هو لون الظل ولون الإطار الخارجي
الكودين الأخضر والازرق هما الوان تدرجات الأزرار يمكنك تغيرهما
وطبعا مع قليل من الخبرة في CSS ستستطيع تنسيقها بشكل أفضل
وبالتوفيق









No comments:
Post a Comment