
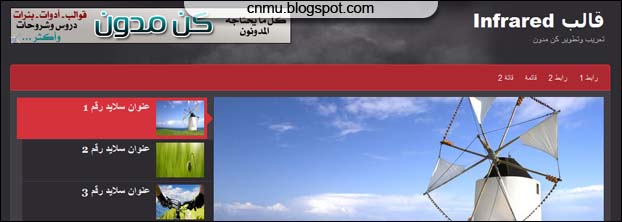
القالب الشهير Infrared هو احد أشهر القوالب الخاصة بوورد بريس وتم تحويله لبلوجر نظراً لكثرة الطلب عليه وهو ليس قالب حديث لكنه يظل متميزاً ولم يتوقف الطلب على نسخ لهذا القالب لكن المشكلة انني تقريباً كل النسخ التي رايتها بها أخطاء كثيرة سواء العربية او الإنجليزية ولم ارى نسخة مكتملة التعريب بشكل جيد لذا قمت بعمل ترميم للقالب وتعريبه بشكل جيد ومن استخدم نسخ سابقة من هذا القالب سيعلم الفرق جيداً بين هذه النسخة وغيرها القالب منقسم لثلاث اعمدة عمودين لصندوق الرسائل وعمود السايد بار القالب يليق باى نوع من المدونات فشكله يتوافق مع كل المحتويات انا شخصيا لست من محبي القوالب الداكنة لكن هذا القالب حقاً مميز , لا داعي لكثرة الكلام جاء وقت المعاينة والتحميل
معلومات وتنسيق القالب
يحتوي القالب على مساحة إعلانية في الهيدر بمقاس 468x60
يحتوي على قائمة منسدلة في أعلى القالب وطريقة تنسيقها كالتالي
<li class='current_page_item'><a expr:href='data:blog.homepageUrl'>الرئيسية</a></li>كرر الكود الأحمر لزيادة الروابط
<li><a href='#'>عن المدونة</a></li>
<li><a href='#'>راسلنا</a></li>
<li><a href='#'>مدونة</a></li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة1</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة 2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>قائمة فرعية</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
</ul>
</li>
<li><a href='#'>قائمة</a></li>
<li><a href='#'>قائمة</a></li>
</ul>
</li>
<li><a href='#'>رابط</a></li>
</ul>
كرر الكود الأزرق لزيادة قائمة منسدلة
الكود الأخضر داخل القائمة المنسدلة معناه قائمة منسدلة داخلية كما تراها في المعاينة كرره ان اردت زيادتها
يحتوي القالب على قائمة منسدلة أخرى وهذه طريقة تنسيقها
<ul class='menu' id='menu-secondary'>نفس طريقة التنسيق
<li><a href='#'>رابط 1</a></li>
<li><a href='#'>رابط 2</a></li>
<li><a href='#'>قائمة</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>فرعي</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>قائة 2</a>
<ul class='sub-menu'>
<li><a href='#'>تعديل</a></li>
<li><a href='#'>تعديل</a></li>
</ul>
يحتوي أيضا على سلايدر وهذه أكواد تنسيقه
<div id='feature-56'>
<div class='inpost'>
<h3>سلايدر رقم واحد</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الاول</p>
</div>
<a href='الرابط'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAZublpAVveDapvJN4qQT7Kw2pUOadvjh1aO_wpMLNWysYiNQXWzILZJAXb5pdsXKbGQwKrZwEIefd9wkyJWvv0YJ1d2tzXMEI2NNzD3oCpxYdtbP3tJjszakOGklcnnHAc_NM_7G_rrk/s650/image-1-large.jpg'/>
</a>
</div>
<div id='feature-54'>
<div class='inpost'>
<h3>سلايدر رقم 2</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الثاني</p>
</div>
<a href='الرابط 2'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhReDCi923mnZTnrVTRYeHRVvlRr9pD7Tv0qOrZLfp23nRl9wjWFOjI5mb7Z_LXzFExoTefsaAw4wopxQ132jDR-KPanT9XZthgy2zN8LSMkfLR8XQiOpbuFYaxVnr1ocemut-AXbT_8w/s650/image-2-large.jpg'/>
</a>
</div>
<div id='feature-50'>
<div class='inpost'>
<h3>سلايدر رقم ثلاثة</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الثالث</p>
</div>
<a href='الرابط 3'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5tIA-jyBog_ihaZkqZ3aSU6atnOOtcMBkIqVvQY-w1UUaHMaB_ZIA0YJM4VkDfZtXtR8sPpvab-8tSIguSKgcMnf1WhGsD08tCUUeknZ8hrGdxjkG_HDSrY3fhyJrkZEd7wcRNFpAakM/s650/mountain-biking-nature1.jpg'/>
</a>
</div>
<div id='feature-18'>
<div class='inpost'>
<h3>سلايدر رقم 4</h3>
<p>قم بتغير هذه الجملة كوصف للسلايد الرابع</p>
</div>
<a href='الرابط 4'>
<img class='sidim' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqPXDkzgTO9oTtWvpk1g6ljO9wNJcXEWmwQ7ou7l_9tdz1D3jM0T38YJR0154SgtEKYap2H_0nzI-9CKwbSh6C9XFDnBt-SZmhekM3uFCxMe5r1Dd5g79xfLyruvg_zNCr1UhHBblOK7o/s650/IMG_1326-650x280.jpg'/>
</a>
</div>
</div>
<ul id='tabnav'>
<li><a class='listab' href='#feature-56'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGJUxQHDRybs4vCnQBwo4zA87JS0i0ADnUZ109n9VwHdh4_MuleunxoyFVFW1bjE-P5NxMP8RJlSZeZFagC_MZA3_KRMhvCm16b2utBfQxPrYnbjnx9guqy_LG6a_T-QbCkAdwOoc6tUo/s1600/image-1-small.jpg'/>
<h3>عنوان سلايد رقم 1</h3></a></li>
<li><a class='listab' href='#feature-54'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid3h87wPR7-XUDl0_OMDn8IJknqNyYB01vQnzT-uPUj6cSqbuX0owB0EKZWpi2QEQn8Rv7m8mEcvEv4sghv6qeuIqPo25czvbbW6qABA51s70toEqZS7bRok6JjfMq4BLeVvgNGDnnUJI/s1600/image-2-small.jpg'/>
<h3>عنوان سلايد رقم 2</h3></a></li>
<li><a class='listab' href='#feature-50'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5tIA-jyBog_ihaZkqZ3aSU6atnOOtcMBkIqVvQY-w1UUaHMaB_ZIA0YJM4VkDfZtXtR8sPpvab-8tSIguSKgcMnf1WhGsD08tCUUeknZ8hrGdxjkG_HDSrY3fhyJrkZEd7wcRNFpAakM/s650/mountain-biking-nature1.jpg'/>
<h3>عنوان سلايد رقم 3</h3></a></li>
<li><a class='listab' href='#feature-18'><img class='phumb' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqPXDkzgTO9oTtWvpk1g6ljO9wNJcXEWmwQ7ou7l_9tdz1D3jM0T38YJR0154SgtEKYap2H_0nzI-9CKwbSh6C9XFDnBt-SZmhekM3uFCxMe5r1Dd5g79xfLyruvg_zNCr1UhHBblOK7o/s650/IMG_1326-650x280.jpg'/>
<h3>عنوان سلايد رقم 4</h3></a></li>
</ul>
طبعا الأجزاء بالعربية غيرها
أما الروابط الطويلة فهي روابط الصور مرة مكبرة وهم الأربعة الموجودين بالأعلى
ومرة مصغره وهم الأربعة الموجودين بالأسفل غير كل منها
تم اضافة الميتا تاج ستجدها في اول القالب غير الكلمات الموجوده بها
تم إضافة أكواد المشاركة الإجتماعية للقالب
وتم تنسيق التعليقات وإضافة التعليقات التفاعلية
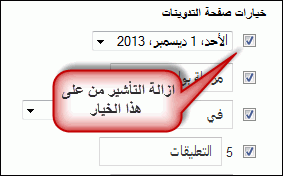
آخر اعداد ادخل على صفحة التخطيط وقم بتحرير صندوق الرسائل والغي التأشير من على خيار التاريخ الأول
يمنع حذف حقوق التعريب والتطوير من القالب
فنرجو مراعاة هذا الأمر وهذه شروط الإستخدام الخاصة بنا
وبالتوفيق









No comments:
Post a Comment